几个常用的transform
这些属性都是不影响原来的布局的。
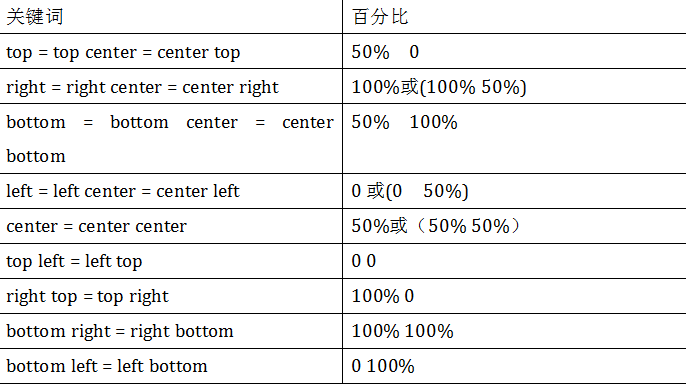
rotate()
通过指定的角度参数使元素相对原点进行旋转,正值则顺时针。

scale()
让元素根据中心原点对对象进行缩放。
1 | scale(x,y) |
translate()
1 | transform:translate(x,y) |
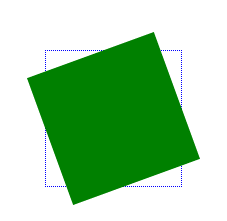
关于translate百分比的疑惑
实验一下就清楚了
1 | .box1 |

可见,百分比是相对自身的长宽(padding + width + border)
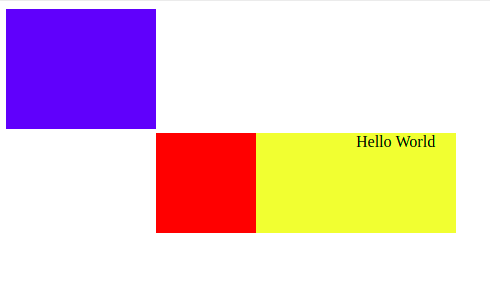
transform-origin
默认情况之下,其中心点是居于元素X轴和Y轴的50%处。