JS手势框架 —— Hammer.js

hammer.js简介
hammerJS是一个开源的,轻量级的触屏设备javascript手势库,它可以在不需要依赖其他东西的情况下识别触摸,鼠标事件。允许同时监听多个手势、自定义识别器,也可以识别滑动方向。
事件介绍

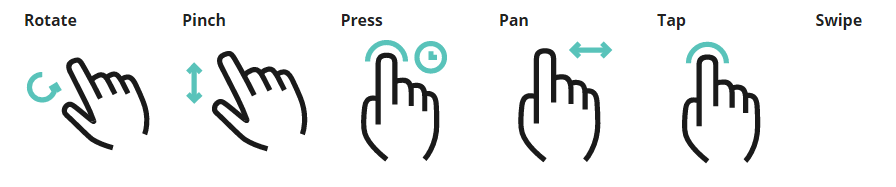
1、Rotate事件:在指定的dom区域内,当两个手指或更多手指成圆型旋转时触发(就像两个手指拧螺丝一样)。该事件分别对以下事件进行监听并处理:
Rotatestart:旋转开始;
Rotatemove:旋转过程;
Rotateend:旋转结束;
Rotatecancel:旋转取消
2、Pinch事件:在指定的dom区域内,两个手指(默认为两个手指,多指触控需要单独设置)或多个手指相对(越来越近)移动或相向(越来越远)移动时事件。该事件事以分别对以下事件进行监听并处理:
Pinchstart:多点触控开始;
Pinchmove:多点触控过程;
Pinchend:多点触控结束;
Pinchcancel:多点触控取消;
Pinchin:多点触控时两手指距离越来越近;
Pinchout:多点触控时两手指距离越来越远
3、Press事件:在指定的dom区域内触屏版本的点击事件,这个事件相当于PC端的Click事件,该不能包含任何的移动,最小按压时间为500毫秒,常用于我们在手机上用的“复制、粘贴”等功能。
Pressup:点击事件离开时触发
4、Pan事件:在指定的dom区域内,一个手指放下并移动事件,即触屏中的拖动事件。这个事件在屏触开发中比较常用,如:左拖动、右拖动等,如手要上使用QQ时向右滑动出现功能菜单的效果。该事件还可以分别对以下事件进行监听并处理:
Panstart:拖动开始;
Panmove:拖动过程;
Panend:拖动结束;
Pancancel:拖动取消;
Panleft:向左拖动;
Panright:向右拖动;
Panup:向上拖动;
Pandown:向下拖动
5、Tap事件:在指定的dom区域内,一个手指轻拍或点击时触发该事件(类似PC端的click)。该事件最大点击时间为250毫秒,如果超过250毫秒则按Press事件进行处理。
6、Swipe事件:在指定的dom区域内,一个手指快速的在触屏上滑动。即我们平时用到最多的滑动事件。
Swipeleft:向左滑动;
Swiperight:向右滑动;
Swipeup:向上滑动;
Swipedown:向下滑动
使用
安装
1 | npm install --save hammerjs |
基本使用
1 | var square = document.querySelector('.square'); |