插件都在极简插件搜索下载即可
第一部分 (日常使用)
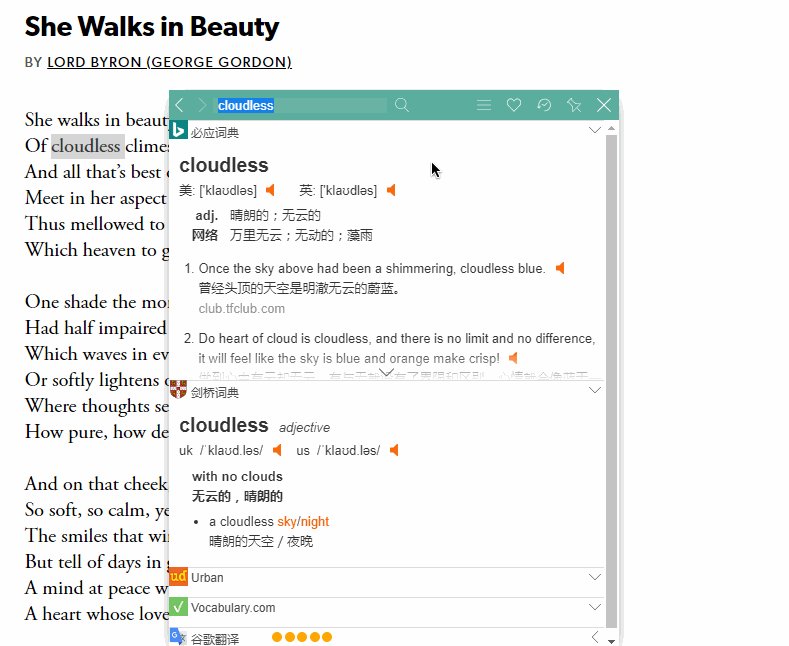
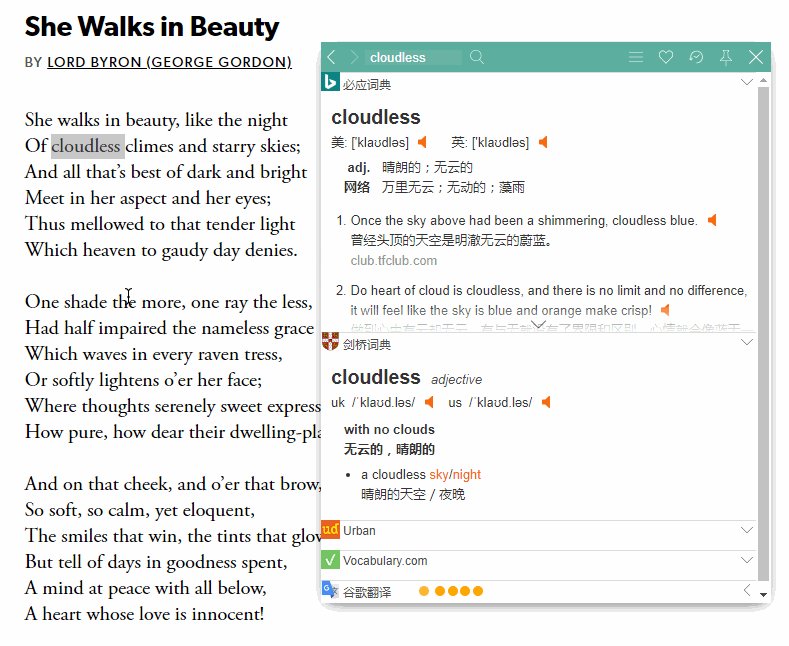
沙拉查词

Infinity 新标签页

替换 chrome 原有首页的一个选择, 功能完善, 可以方便的管理和查找书签, 每天更换一个壁纸, 点击下边的小风车, 可以随机切换壁纸
不仅如此, 点击右上角的 + 号, 可进行登录, 常规, 外观, 壁纸设置, 还可以对标签页的图标进行整理替换
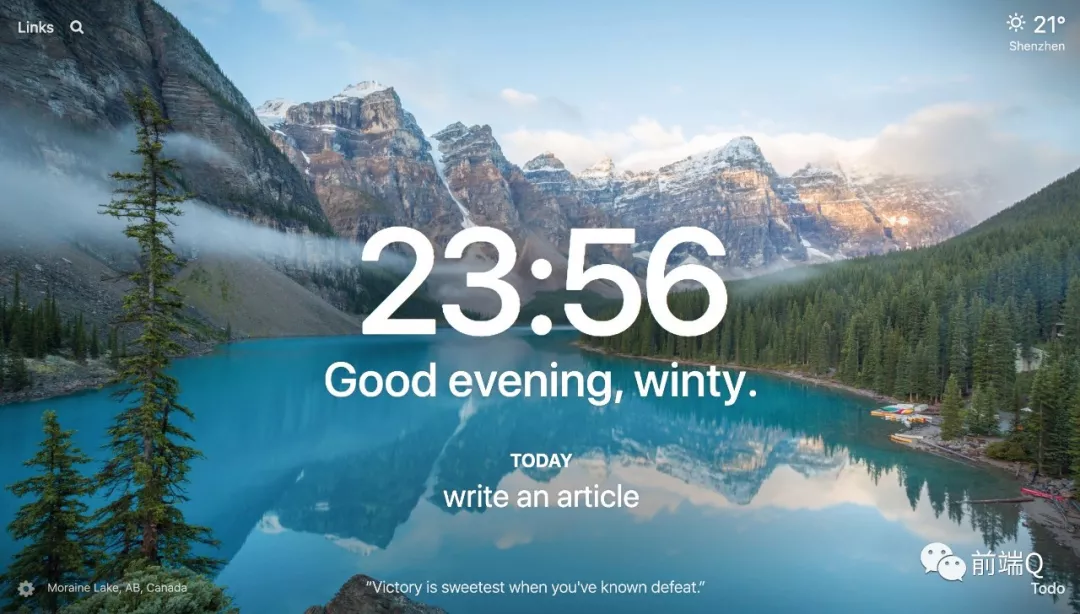
Momentum

替换 chrome 原有首页的插件, 简介大气, 左上角可以搜索, 右上角展示天气, 中间展示时间, 下方默认有个 todo 的功能, 左下角可以对标签页进行设置, 新增一些功能
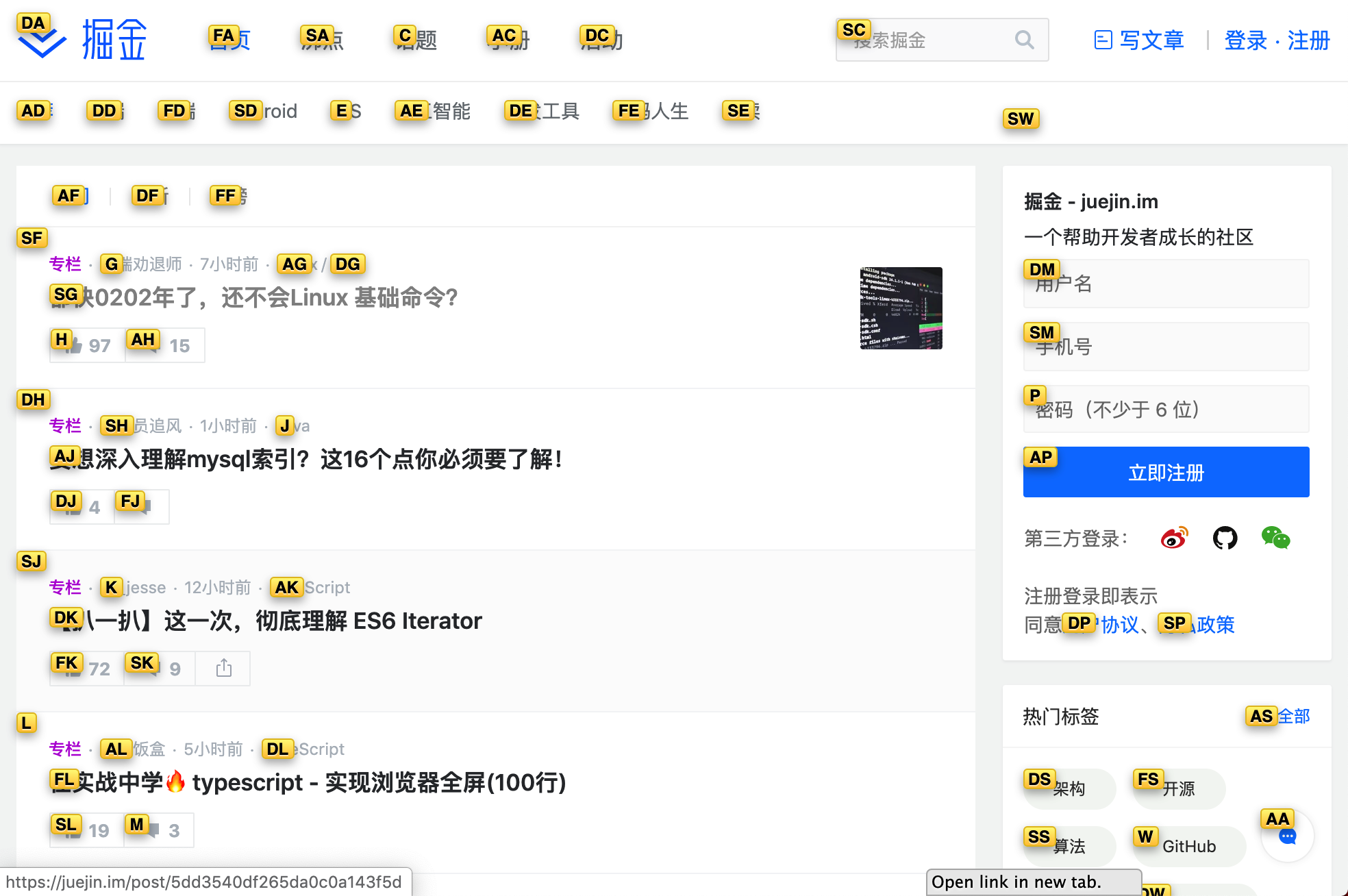
Vimium - The Hacker’s Browser
vimium = vim + chromium, vim 是 linux 自带的文本编辑器, 通过各种快捷键, 完全脱离鼠标操作, 而 vimium 则继承了 vim 的常用快捷键, 让你脱离鼠标操作 chrome
f 的效果如下

crxMouse Chrome™ 手势
这个插件与 vimium 相反, 增强了鼠标的功能
如果要在新标签页打开一个链接, 在链接上方, 按住鼠标向左拖动即可

第二部分 (协助开发)
FeHelper
FeHelper 由 Alien 开源, 是一款前端工具集大成的插件, 前端开发必备:
先祭出官网介绍的功能菜单感受一下:

挑几个功能介绍一下
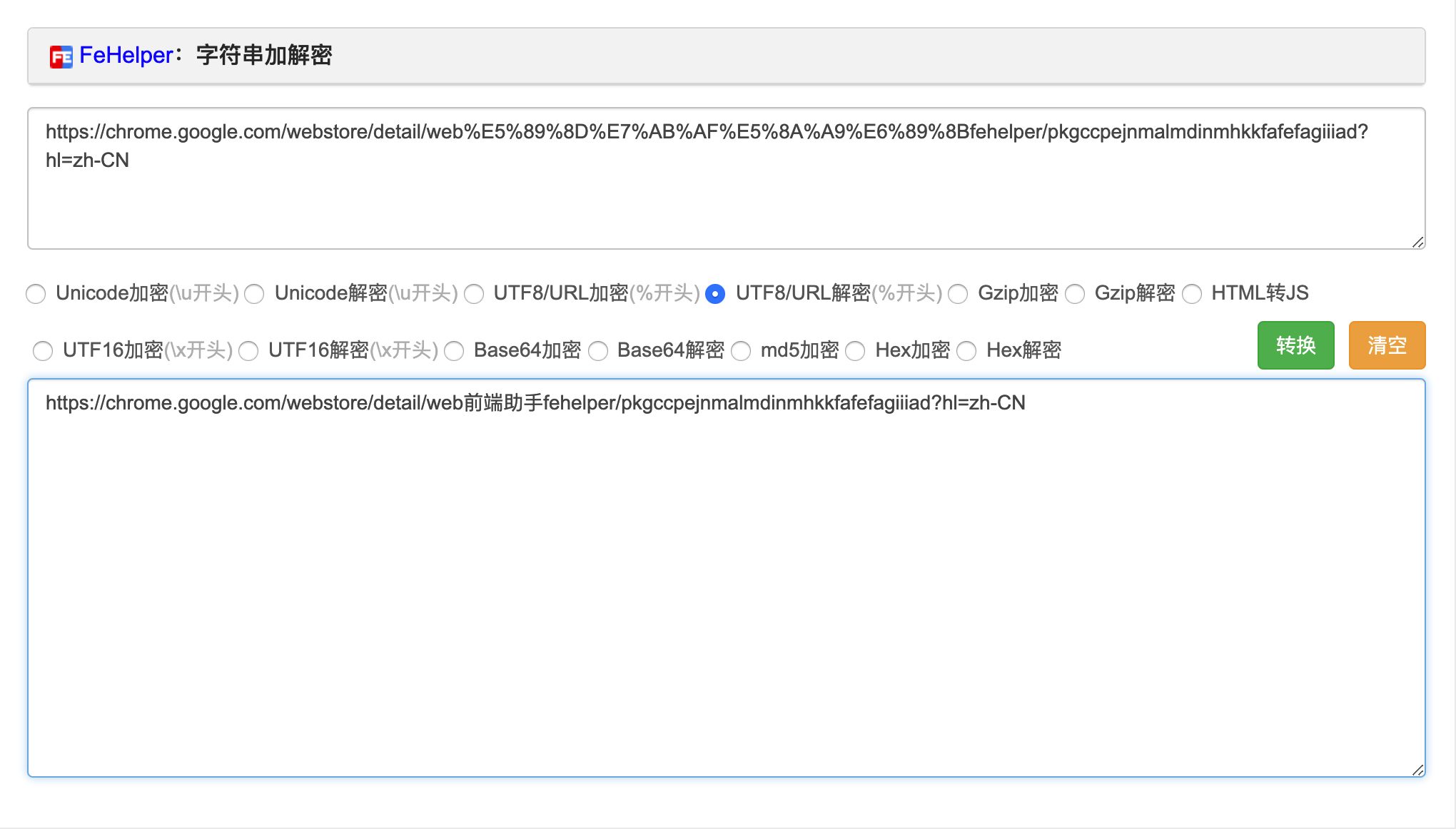
- 字符串加解密

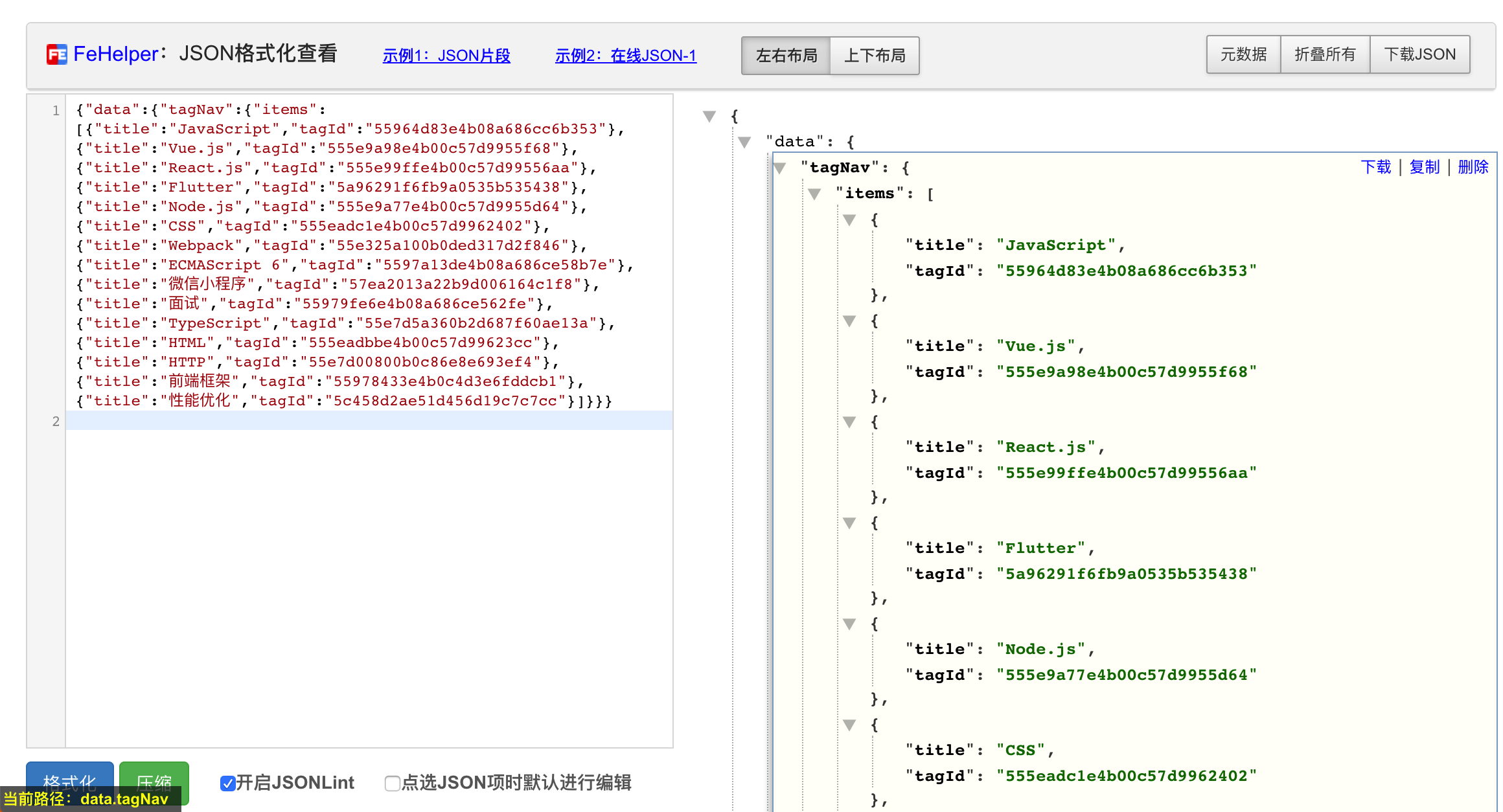
JSON格式化

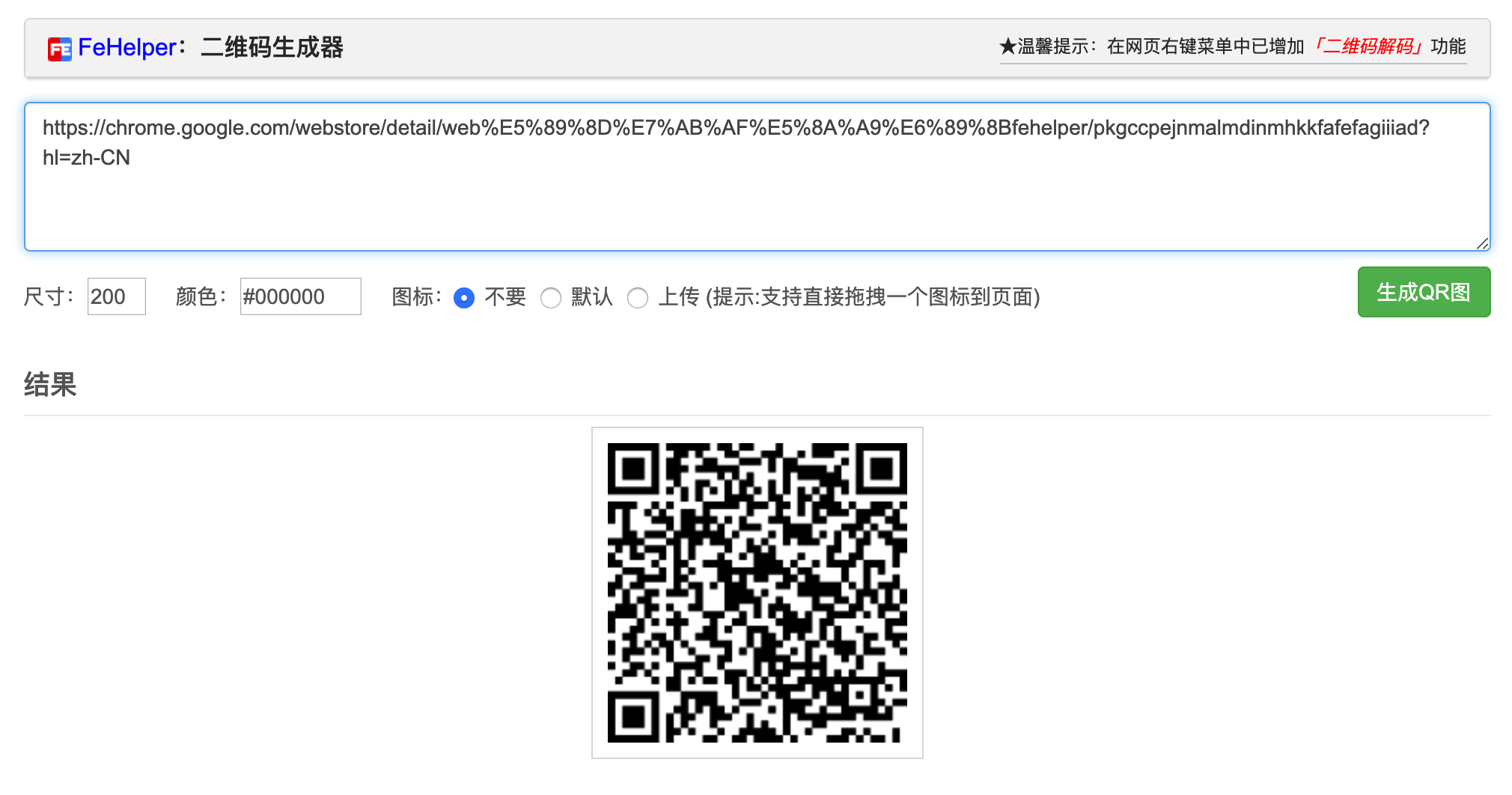
- 二维码生成工具
右键打开菜单, 点击 FeHelper 的二维码生成器, 即可生成当前页面的二维码, 可以配置自定义图标, 另外还可以改动 url 进行实时编辑, 调试页面的时候在 pc 打开, 生成二维码后, 就不用手动在手机输入 url 了~

- 正则表达式工具
可以帮助生成常用的正则表达式, 可以看表达式是否匹配, 在正则调试过程中可以起到较好地辅助作用
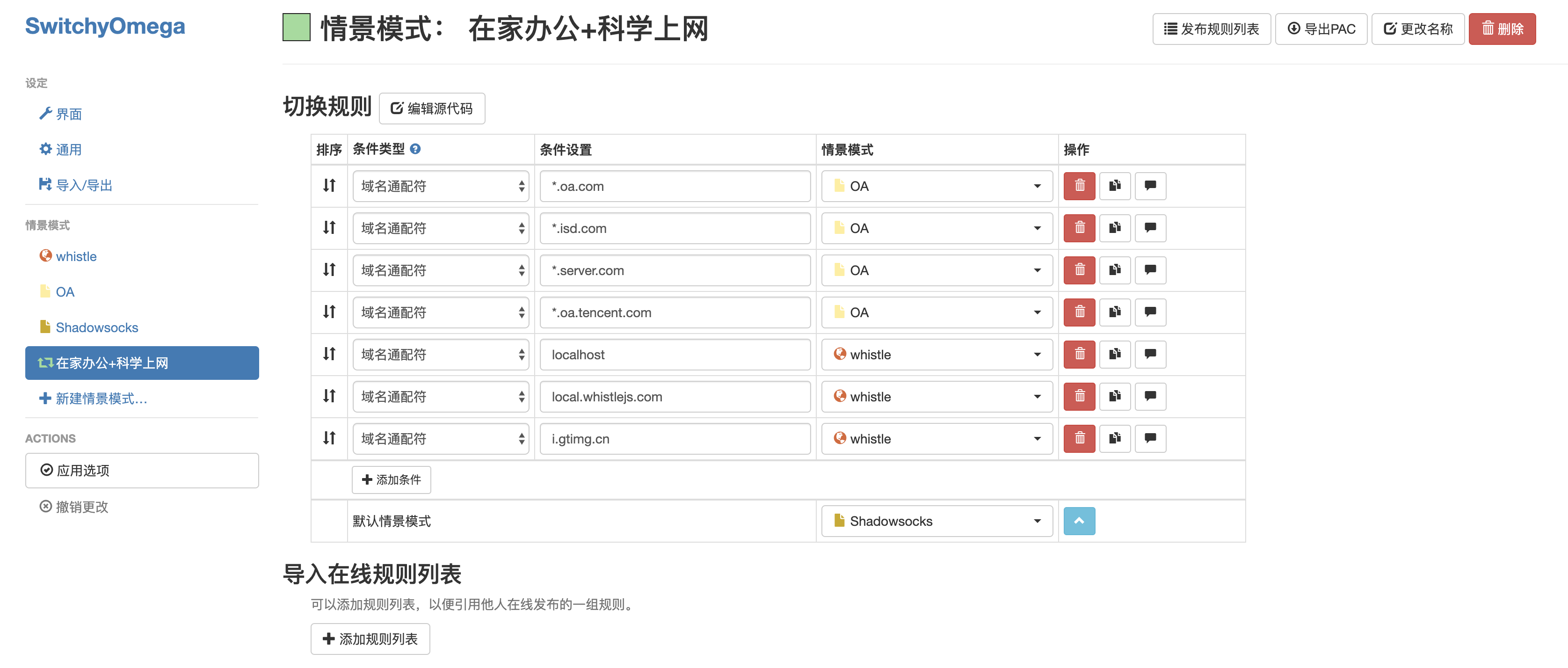
SwitchyOmega
强大的浏览器代理工具

React Developer Tools
Redux DevTools
Vue.js devtools
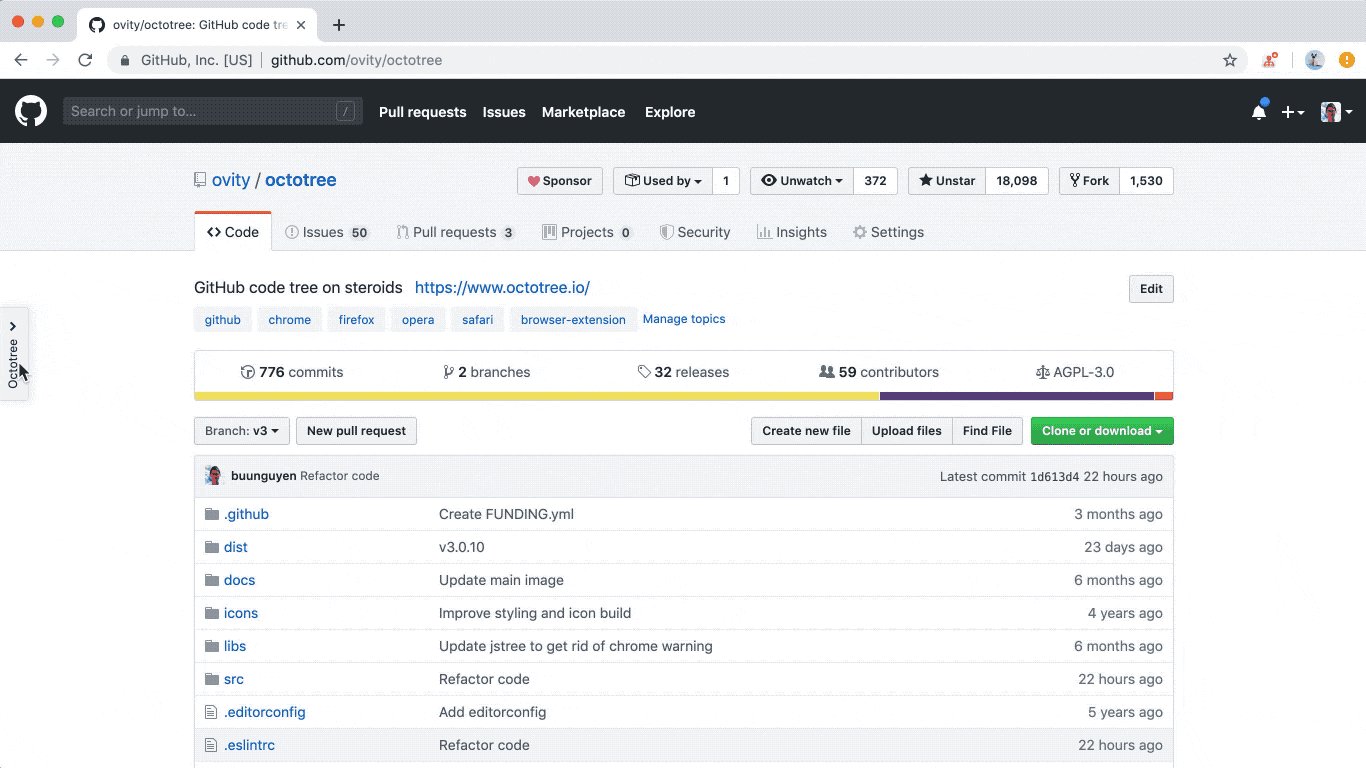
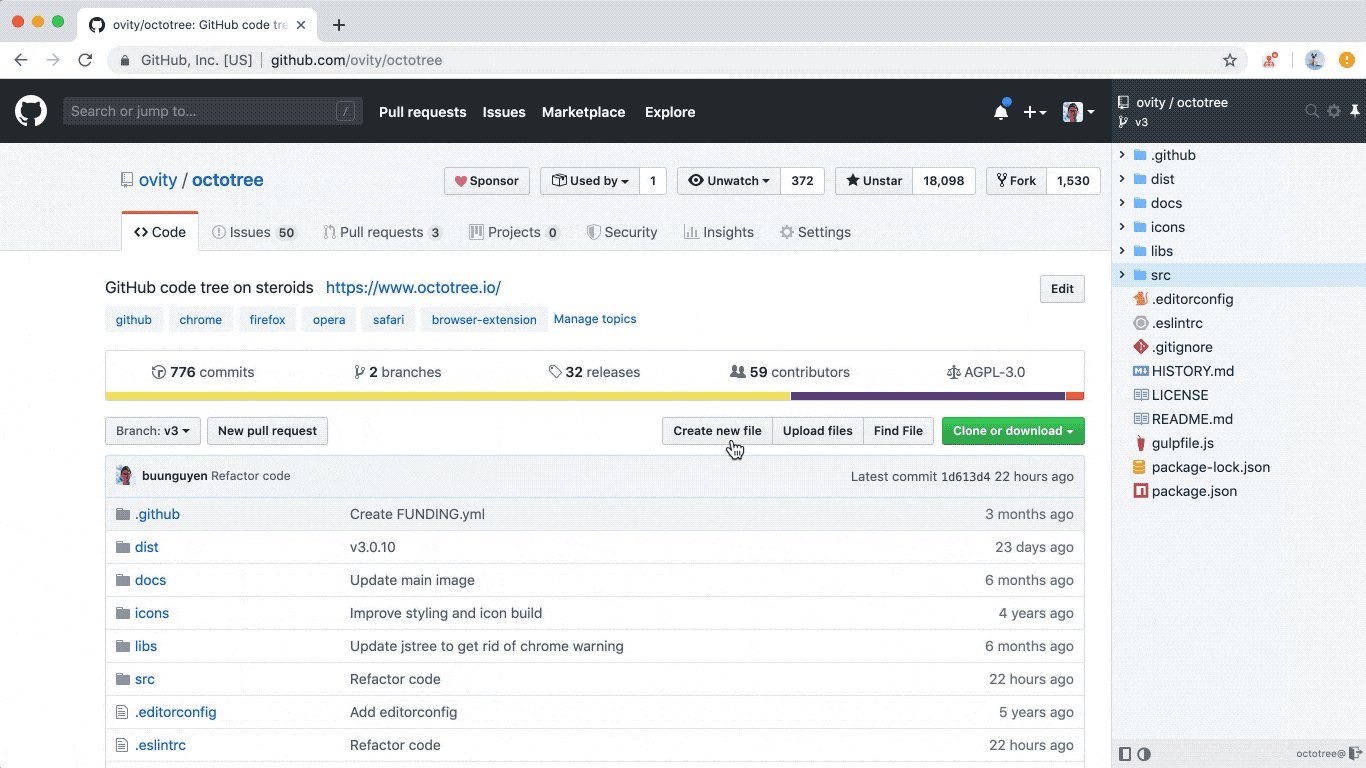
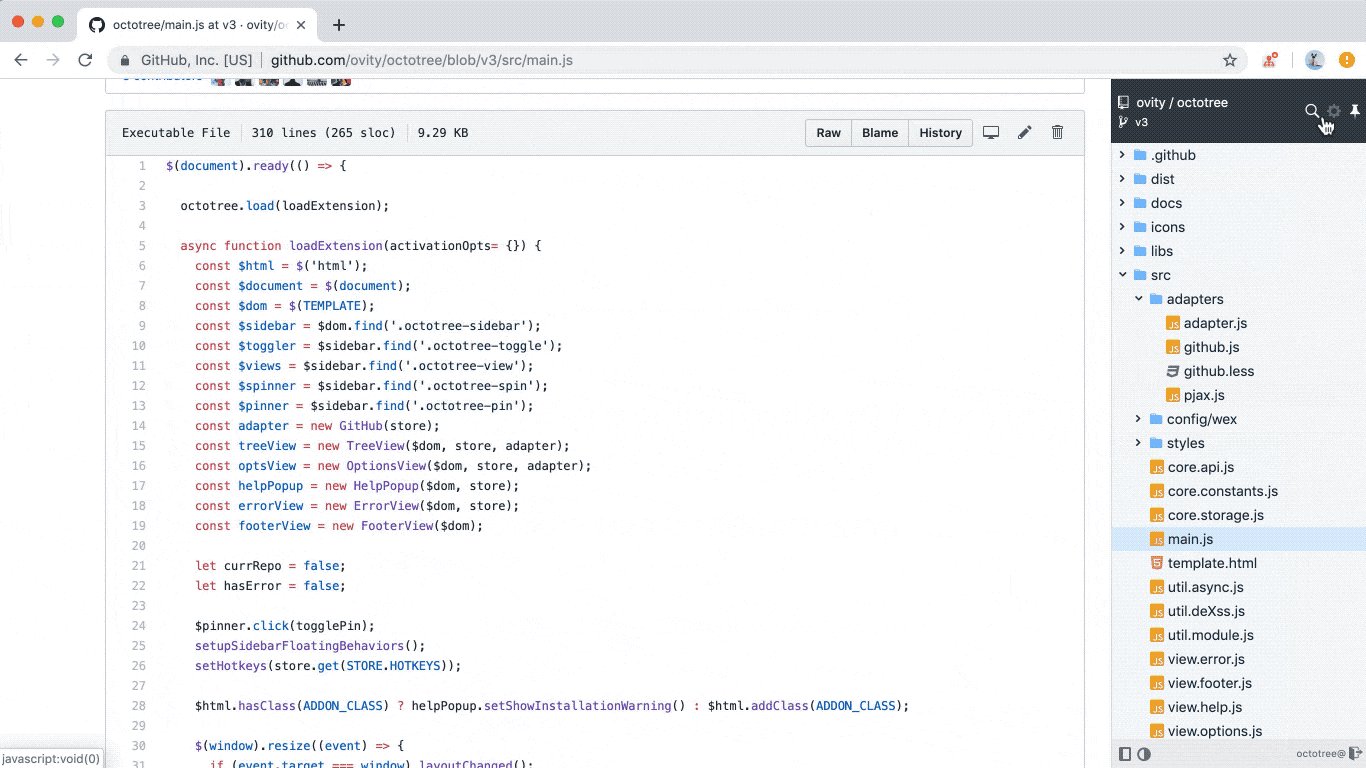
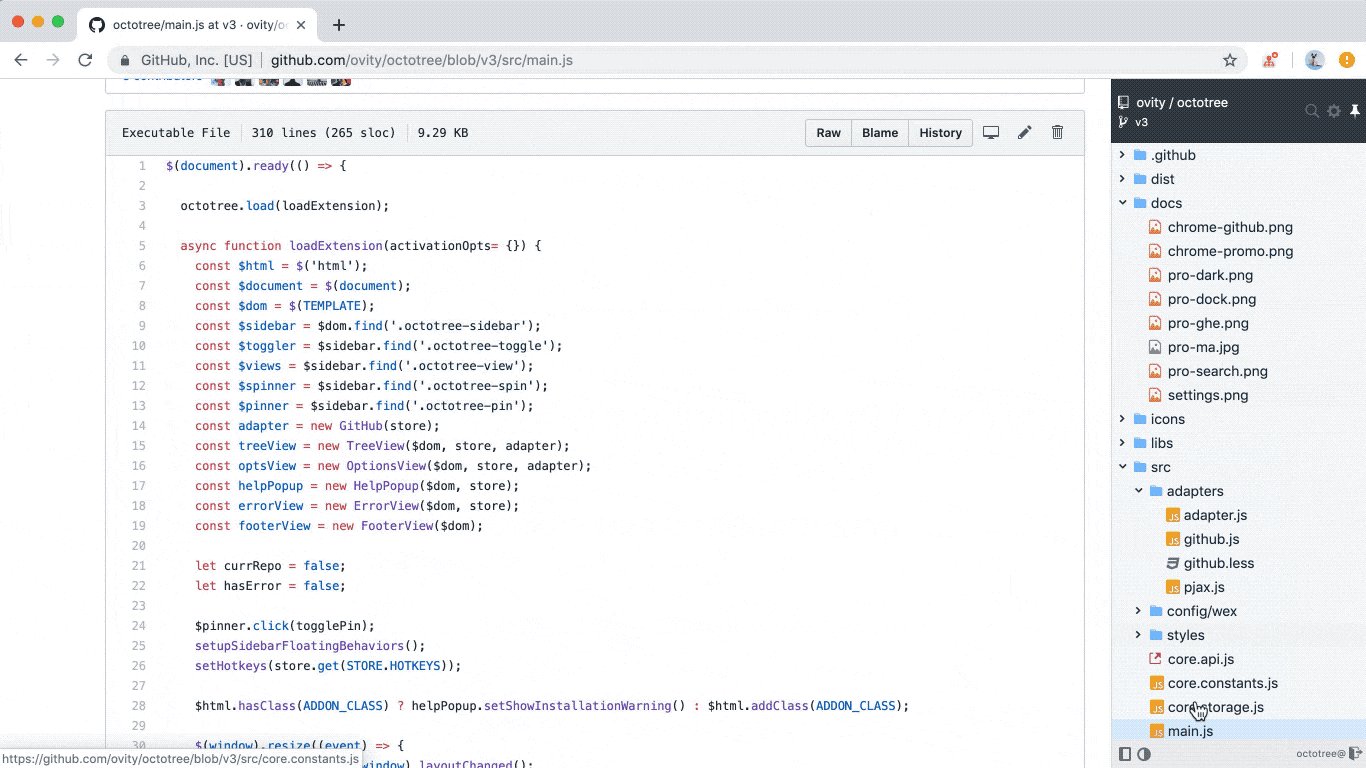
Octotree
让浏览 github 代码变得像本地编辑器一样轻松, 可以搜索文件, 点击代码目录跳转等, 方便地在文件之间切换

第三部分 (插件管理)
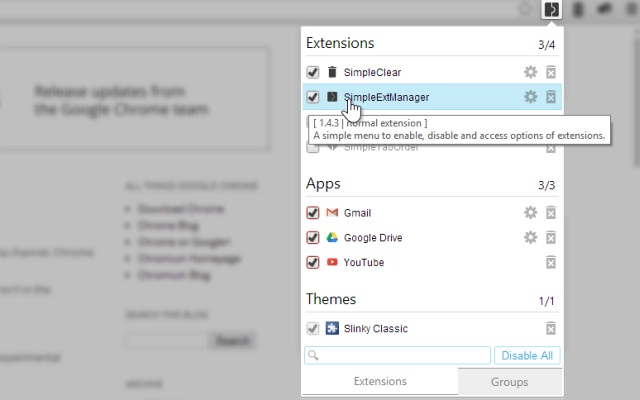
SimpleExtManager (插件管理)
这是一款可以管理插件的插件, 让你方便地禁用, 启用和删除插件, 当插件多起来的时候, 会影响 chrome 的速度, 为了在需要某个插件时, 能快速的启动某个插件, SimpleExtManager 就必不可少了